Los gráficos estadísticos en la web son cada vez más atractivos, menos pesados para el cliente y están preparados para los nuevos navegadores. Hay dos servicios interesantes sobre este tema que veremos.
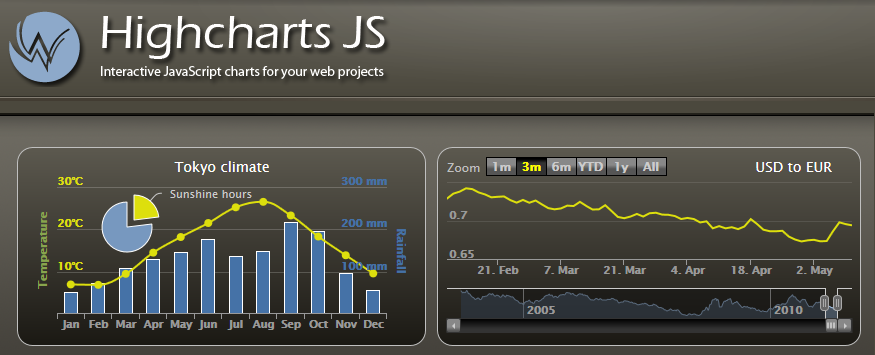
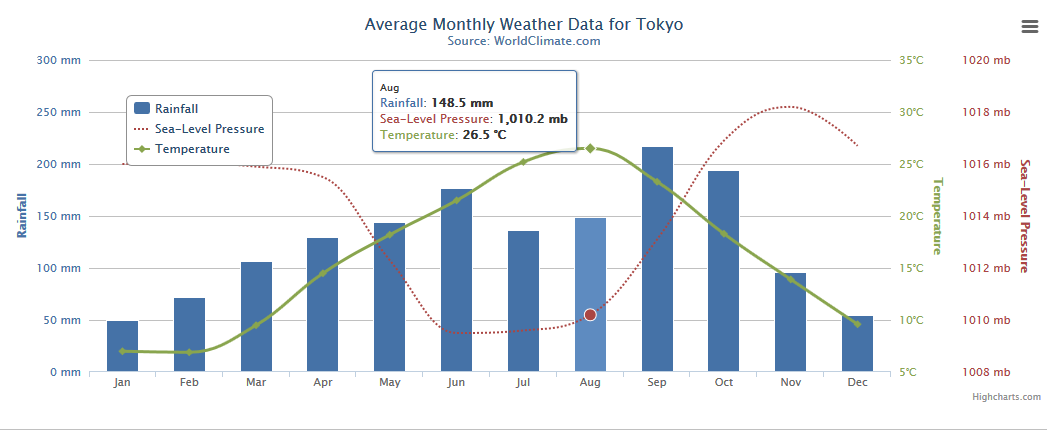
La primera es Highcharts, una librería de gráficos escrito en HTML5 y Javascripst Puro, ofreciendo gráficos interactivos listos para usarlos en nuestros proyectos web. Se podrá interactuar con gráficos tipo lineal, áreas, columnas, barras, pie, patrones angulares, rangos, burbujas, diagrama de cajas, embudo, polares, etc. Cuenta con documentación y ejemplos.
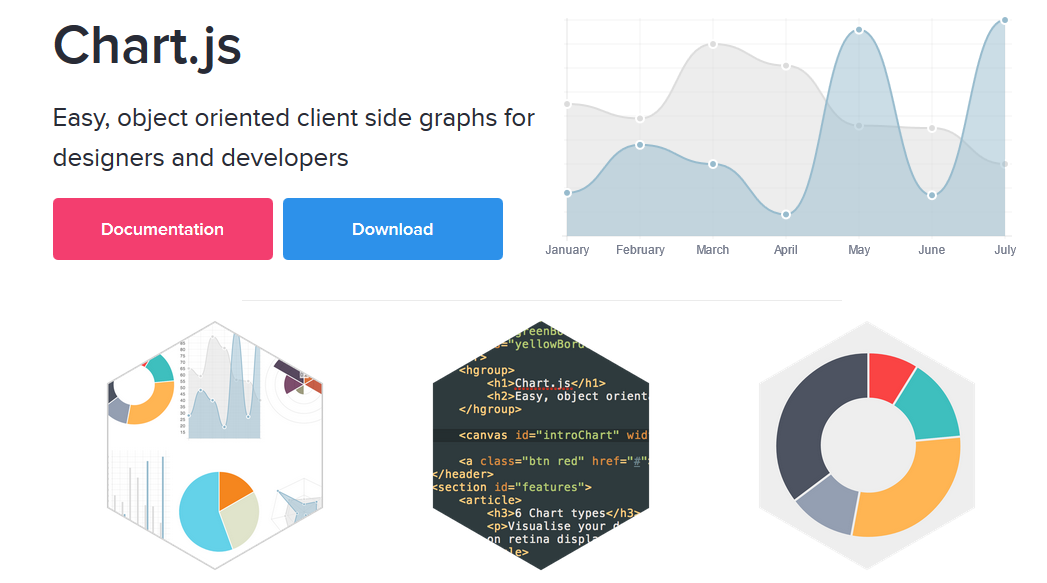
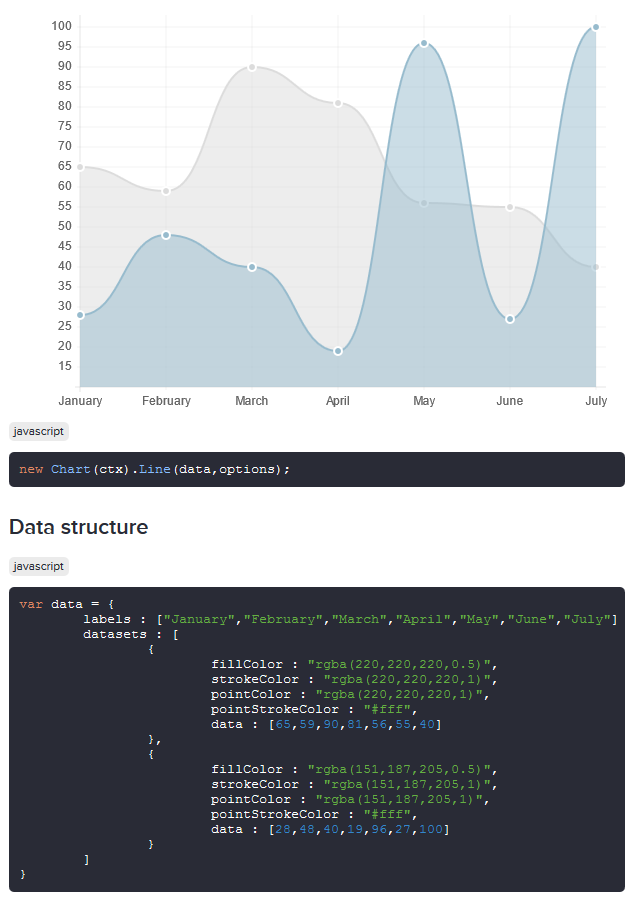
La segunda es Chart.js al igual que la anterior su presentación es animada y tiene 6 tipos de gráficos, línea, barra, radar, pie, polar y rosquilla.
Esta librería aprovecha el novedoso componente canvas de HTML5, lo cual garantiza un pintado dinámico en la web. También cuenta con documentación y ejemplos para cada tipo de gráfico.
Enlaces: Highcharts Chart.js





Deja una respuesta