Cada vez que empezamos un proyecto Web lo primero es el diseño de las páginas, y siempre se nos escapa algún ajuste de tamaño, posición o validación con los diferentes navegadores.
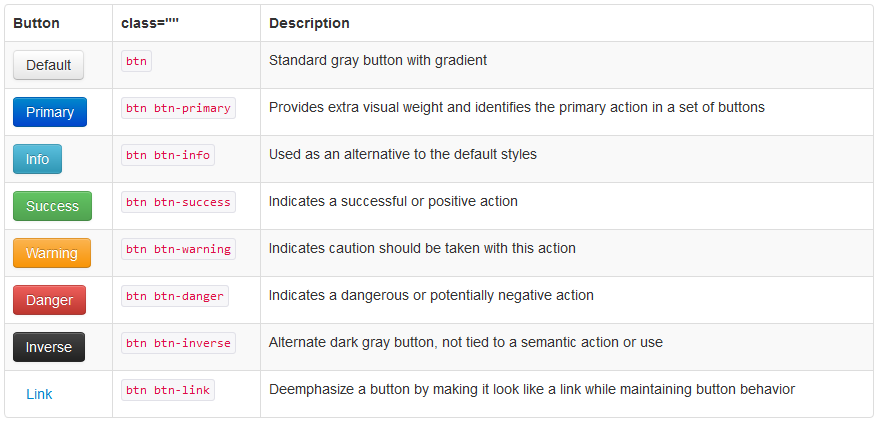
Gracias a Bootstrap (que es como un Framework) ya podemos olvidarnos de todo esos problemitas. Esta herramienta tiene varias clases con estilos muy bien elaborados que podemos llamarlos de cada elemento de HTML como tipografía, tablas, formularios, botones, imágenes, iconos, enlaces, grupo de botones, menús, paginación, thumbnails, alertas, etc.
Cada uno de estos elementos está diseñado para que cuadre siempre en el área de trabajo.
Y como si fuera poco también está integrado con JavaScript.
Si estás interesado en aprender Twitter Bootstrap te recomiendo que sigas este curso en:
Curso Twitter Bootstrap
Por ahora hay cuatro capítulos pero en las siguientes semanas videotutoriales.com seguirá subiendo más videos.
(Todos los videos son creados por videotutoriales.com)



Leave a Reply