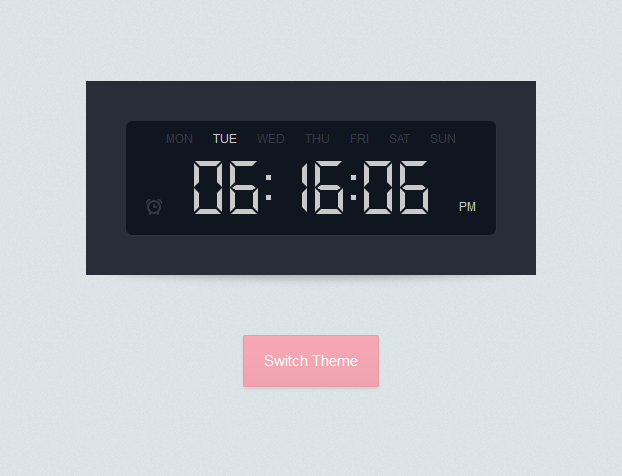
Crea un lindo reloj digital con jQuery y CSS3, este reloj no necesita mucho código de HTML ya que los nombres de los días, semanas y los códigos de los dígitos se generan dinámicamente.
Por ejemplo la página debe tener lo siguiente:
index.html
<div id="clock" class="light"> <div class="display"> <div class="weekdays"></div> <div class="ampm"></div> <div class="alarm"></div> <div class="digits"></div> </div> </div>
Eso es todo, el resto de los recursos esta en las clases creadas en CSS3.
así de fácil.
Demostración del reloj digital
Puedes ver los códigos y también descargarlos en:
tutorialzine.com


Leave a Reply