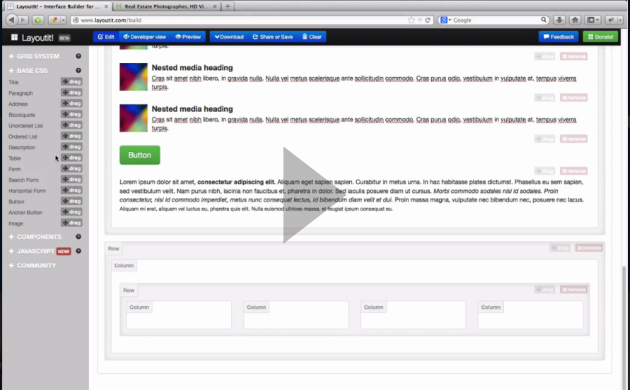
La programación en Bootstrap nos ayuda acelerar los tiempos en diseño para cualquier proyecto siempre y cuando conozcamos las clases correctas para cada elemento. Aun así dependemos de un editor de programación. Pero se imaginan armar páginas web tan sólo arrastrando los elementos hacia una plantilla web y tener una vista real del diseño. Bueno esto es posible con layoutit.com, que nos da un servicio de edición visual y generar el código HTML, CSS y javascript automáticamente listo para bajarlo en un zipeado. Para empezar a utilizar este servicio sólo tienes que registrarte con un correo electrónico y password o con alguna cuenta de red social.
video

Enlace: layoutIt!


Leave a Reply